- Published on
Building a Zapier Integration
- Authors

- Name
- Tom Hacohen
- @TomHacohen

Zapier is an online automation tool that connects apps and services. You can now automatically build a Zapier integration directly from your Svix account. This lets your customers to easily build Zapier workflows on top of your service.
It generates a trigger for each event type and a special trigger that subscribes to all event types. The integration package also comes with secure webhook verification enabled by default.
This guide will walk you through the steps to setup a Zapier integration for your users. You can see the end user experience (using the default API key auth) in the video below.
Prerequisites
Setup event type schemas
Before setting up a Zapier integration, we strongly recommend configuring event types with schemas and examples as those will be embedded in the auto-generated integration package.
Follow the Your first event type schema tutorial and refer to the Event Types docs to set this up.
Setup Zapier CLI
Note: Zapier integrations can be defined on the Zapier UI or via the Zapier CLI (as a Node/JavaScript package). This guide is based on the CLI which allows for more powerful customizations. We recommend reading through the How to Use REST Hooks in Zapier CLI tutorial provided by Zapier to get an understanding of the structure.
The Zapier integration package requires Node.js v14 as that is the version used by the Zapier platform at runtime. Install the Zapier CLI globally:
npm install -g zapier-platform-cli
Make a Zapier Platform account and login:
# Login with username and password
zapier login
# Login with SSO
zapier login --sso
Create an integration
Download the package
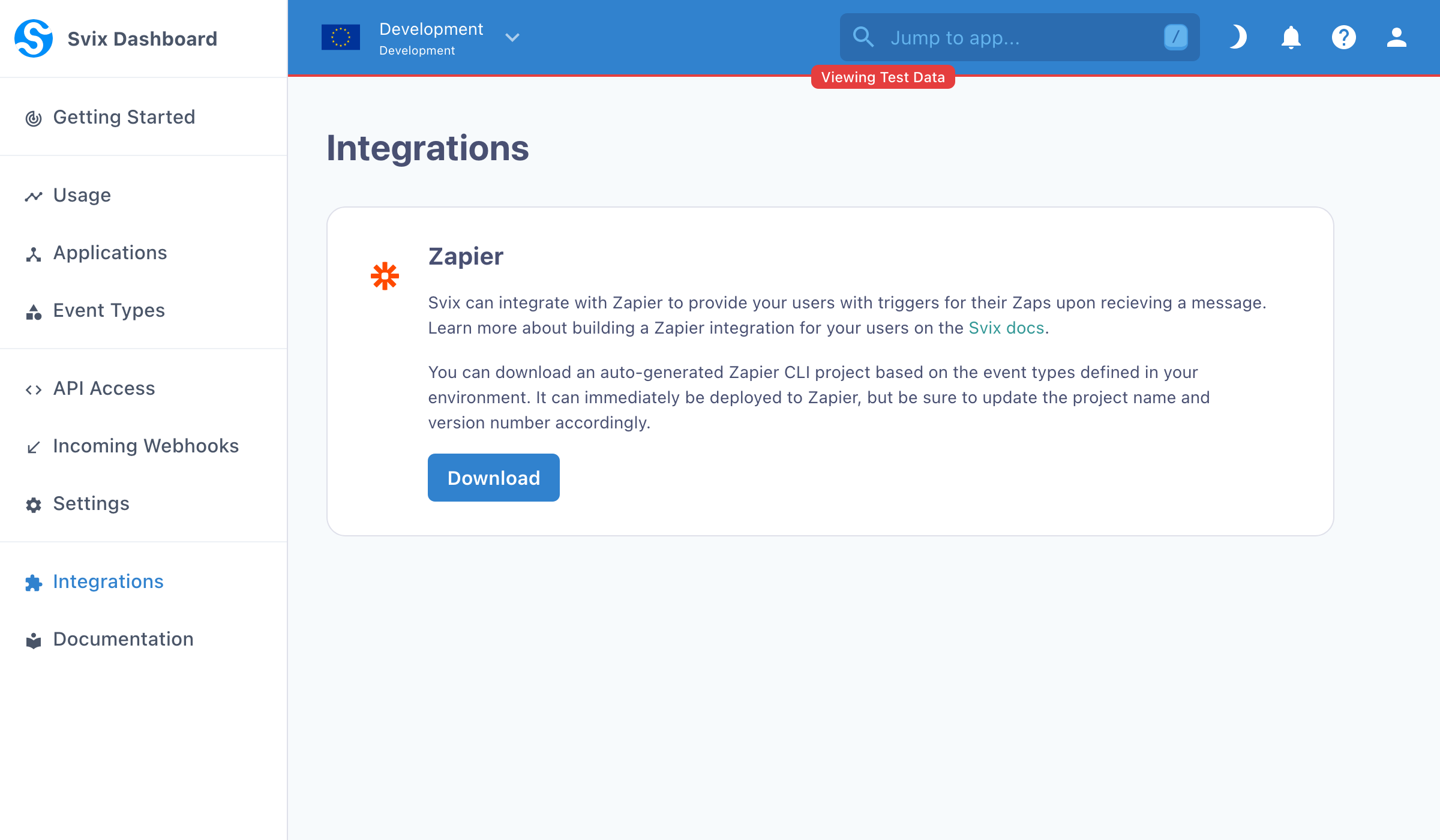
You can download an auto-generated integration package from the integrations page on the dashboard shown below.

Generate integration keys
To integrate Svix with Zapier REST Hooks, the Zapier integration needs access to your user's application to add a Zapier endpoint. Svix provides an Integrations API to generate long-lived rotatable credentials called integration keys for this purpose.
On your service, return the the Svix application ID and integration secret to your user. See the Integration section of the API docs for more information.
Code example using cURL (more code examples in the docs):
curl -X 'POST' \
'https://api.svix.com/api/v1/app/APP_ID/integration/' \
-H 'Authorization: Bearer AUTH_TOKEN' \
-H 'accept: application/json' \
-H 'Content-Type: application/json' \
-d '{
"name": "Zapier Integration"
}'
curl -X 'GET' \
'https://api.svix.com/api/v1/app/APP_ID/integration/INTEG_ID/key/' \
-H 'Authorization: Bearer AUTH_TOKEN' \
-H 'accept: application/json' \
-H 'Content-Type: application/json'
Build and deploy
After downloading and extracting the auto-generated integration package, download the package dependencies:
npm install
Then, create a new Zapier integration using the Zapier CLI register command:
zapier register
Finally, build & deploy the integration to Zapier through the push command:
zapier push
That's it!
You're done! You have a working Zapier integration for your Svix-powered webhooks. :)
Try it out! The next section walks through the experience of creating a Zap with a webhook trigger. Then read on to see how you can customize your integration and release it publicly on the Zapier website.

Try it out
You can create a Zap with a Svix-powered webhook trigger from the account where you deployed the integration. You try it out from another account by obtaining the share link on the Zapier Platform console.
Setup the trigger
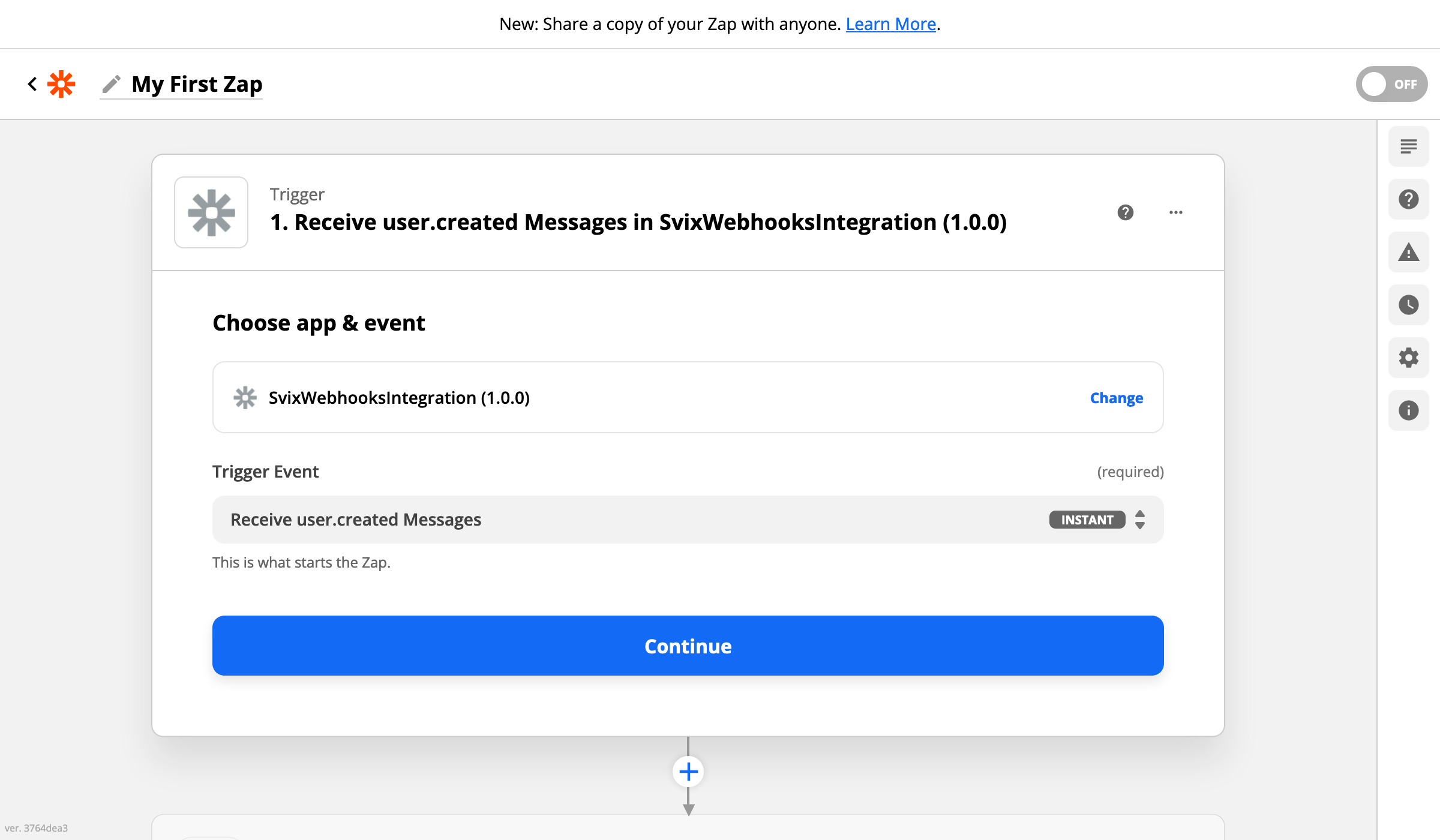
- Start by going to the Zap editor and give your Zap a name.
- Select the integration (aka "app"). You can search for it by name (the same name you set when calling
zapier register). - Select a trigger event. This corresponds to an event type (or the all trigger for all event types) which the Zap will be triggered on.

Authenticate
Retrieve the integration key for your application
Your users should use the mechanism you provide to generate integration keys, but for testing you can use the Svix CLI to obtain an application ID and integration key.
$ svix application create '{"name": "Test Application"}'
{
"name": "Test Application",
"id": "app_24D5XFE8W4VVYQ2XPdJlFKlYKrf", # <------------------- Application ID
"createdAt": "2022-01-25T23:12:34.055654Z",
"updatedAt": "2022-01-25T23:12:34.055694Z"
}
$ svix integration create 'app_24D5XFE8W4VVYQ2XPdJlFKlYKrf' '{"name": "Zapier Integration"}'
{
"name": "Zapier Integration",
"id": "integ_24D5mQaRudh54XvMNMmgUroNfRA",
"createdAt": "2022-01-25T23:14:34.876543+00:00",
"updatedAt": "2022-01-25T23:14:35.019512+00:00"
}
$ svix integration get-key 'app_24D5XFE8W4VVYQ2XPdJlFKlYKrf' 'integ_24D5mQaRudh54XvMNMmgUroNfRA'
{
"key": "testintegsk_zrHyRLxf7qMed4sv2onkoearKUgHWkK9" # <--- Integration Key
}
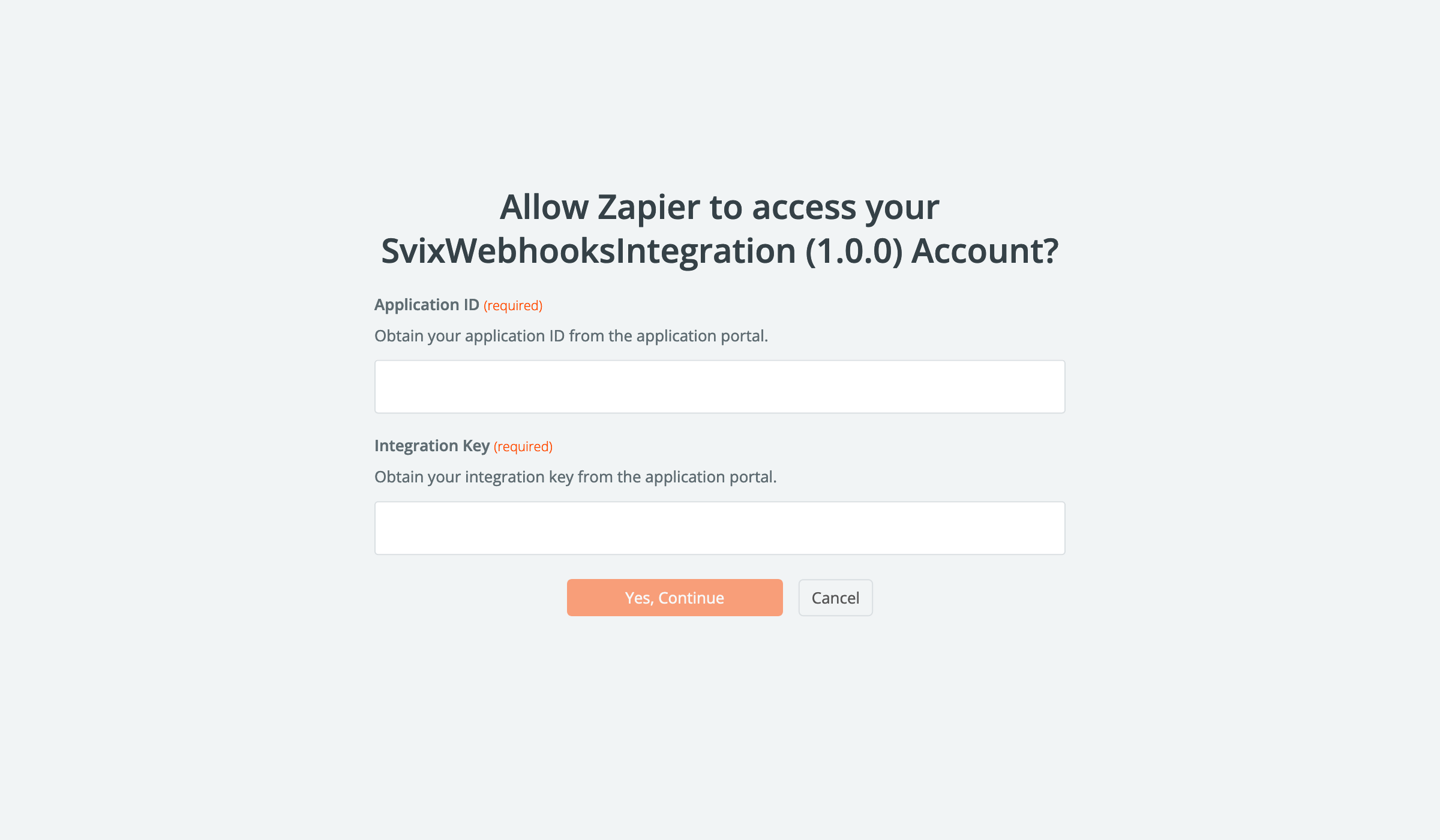
Create Account
Zapier will prompt you to sign in to an account for the integration. When you create a new account, enter the application ID and integration key from the previous step.

User Authentication Experience: By default, the auto-generated Zapier integration uses token-based auth where your users input the application ID and an integration key. You can setup OAuth or Session-based authentication schemes to mask these Svix constructs by following the guide in the Advanced Zapier Integrations doc.
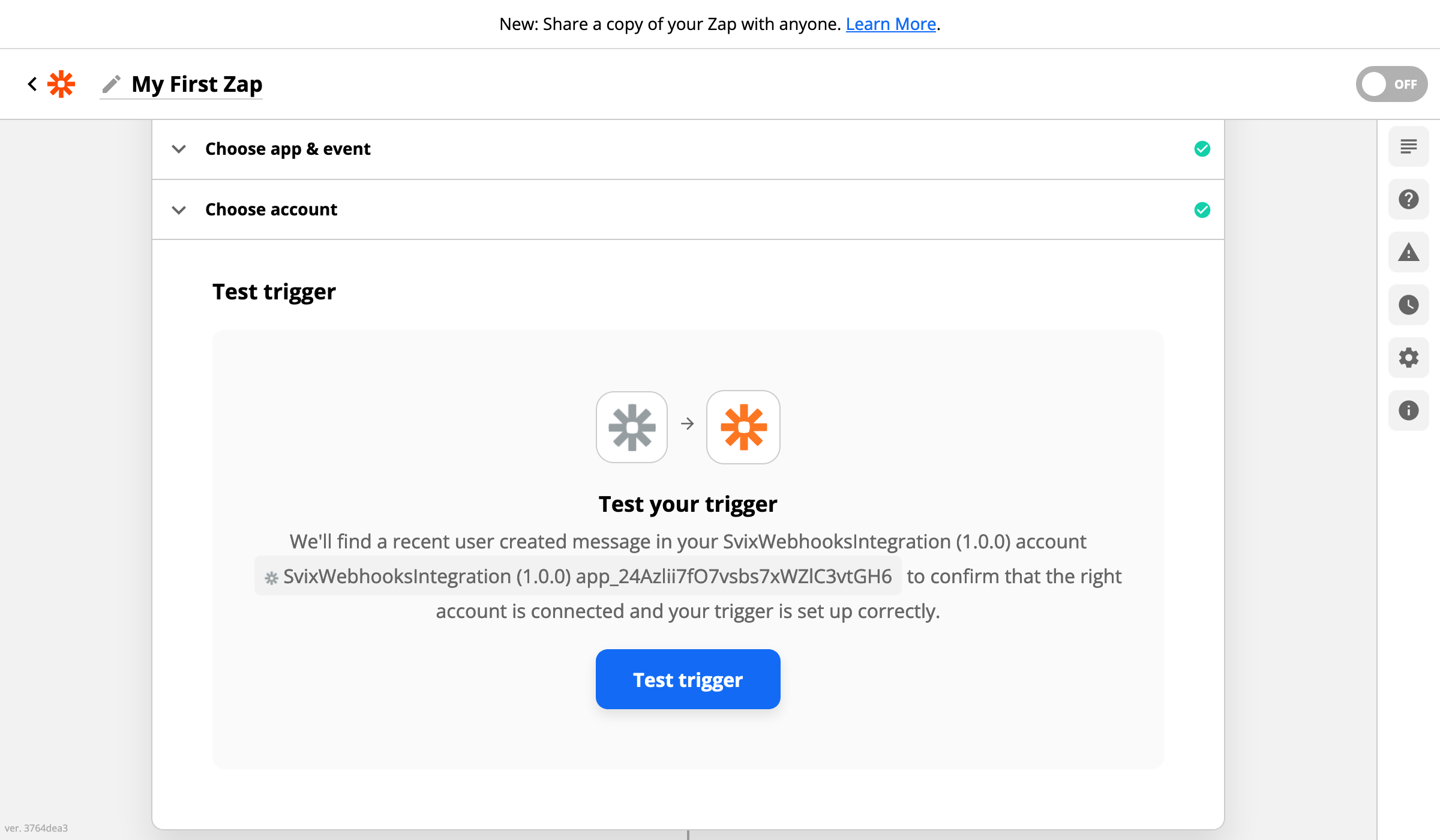
Test the trigger
Finally, test your trigger by sending a test message. Zapier will prompt you to test your integration. Upon attempting it, Zapier will register a new endpoint on the application (which will also show in the App Portal).

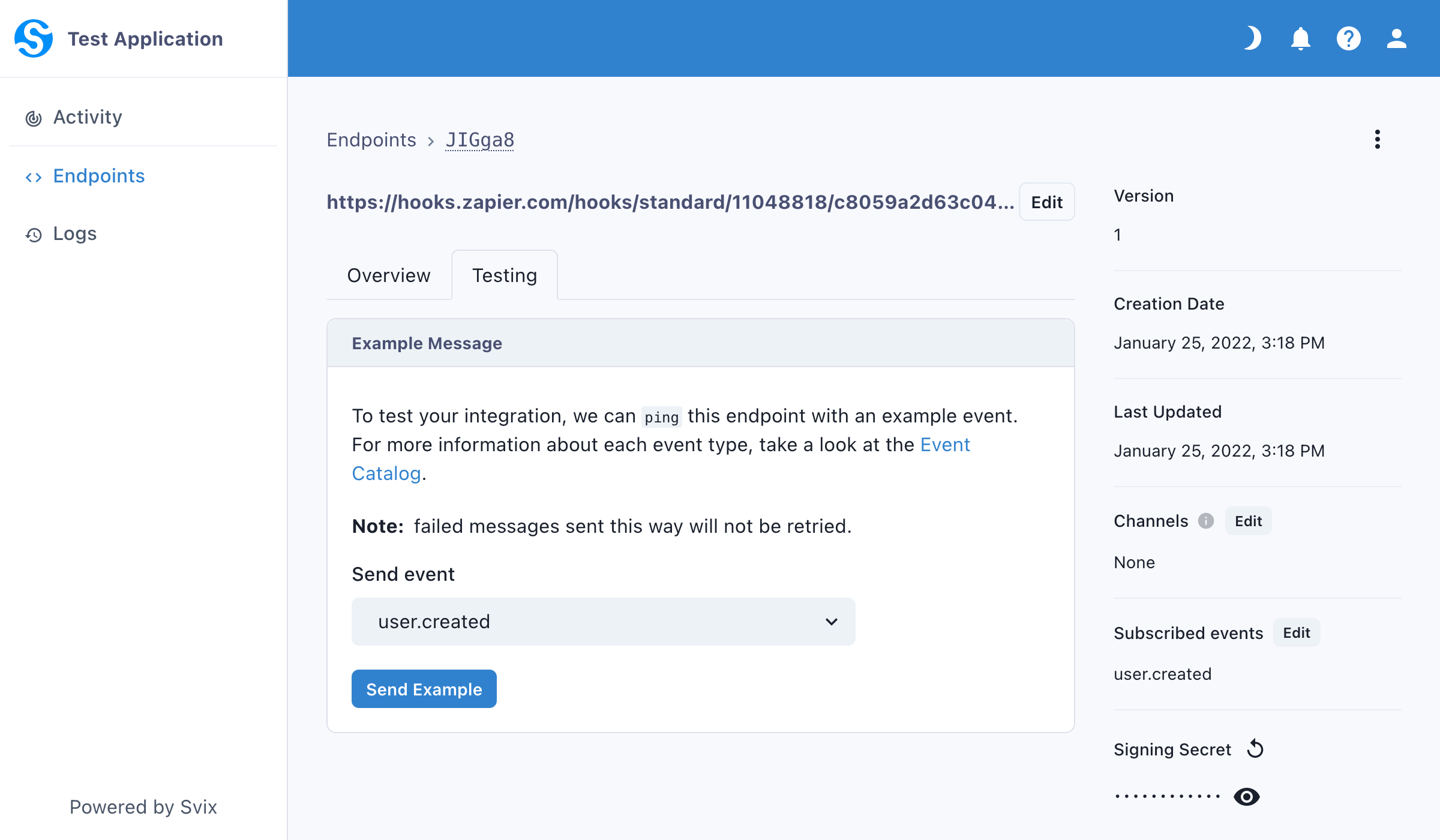
In the App Portal, send a test event for the corresponding event type to the trigger's endpoint.

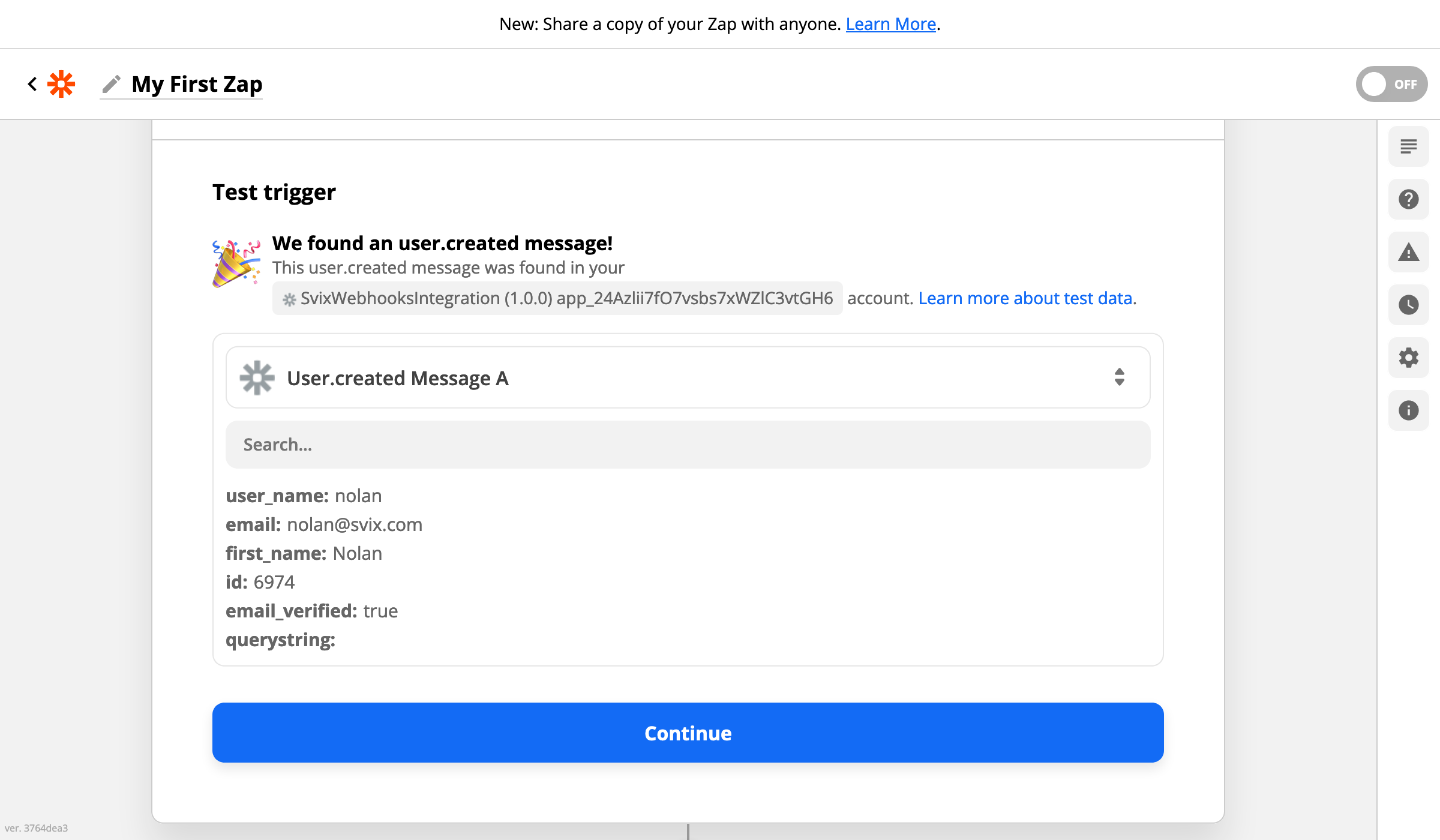
In Zapier, re-run the trigger test. Once successful, Zapier will automatically populate the fields available based on the example's message. If you skipped sending the test message, the fields provided in the event schema example will be shown.

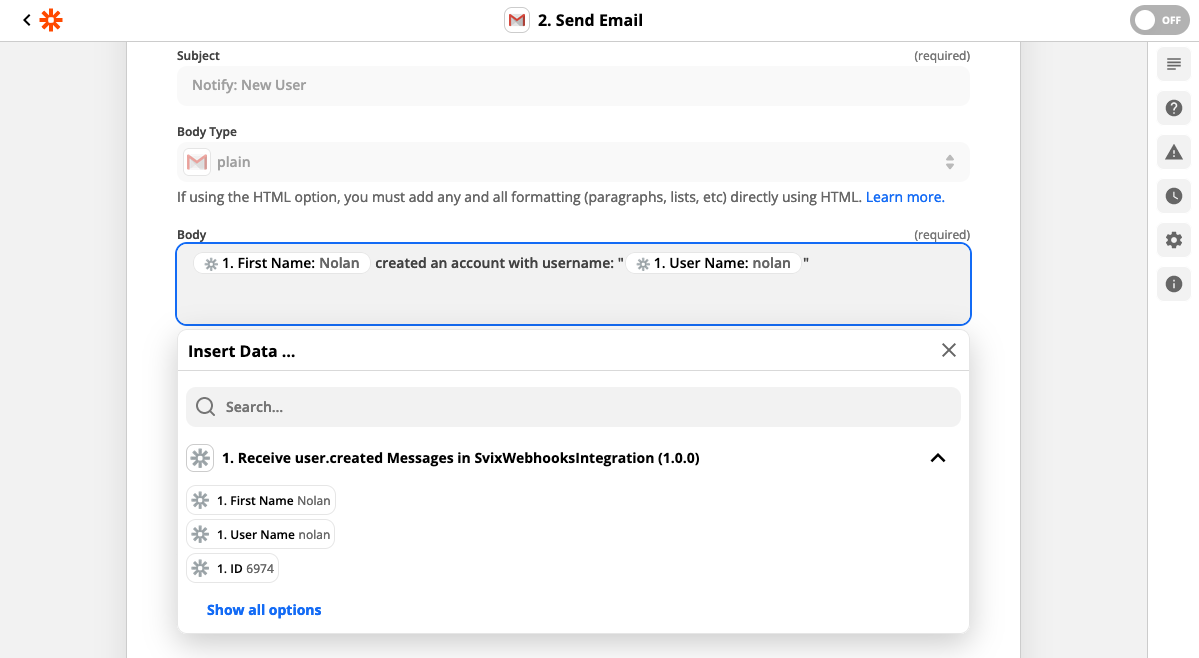
Setup an action
You can now setup an action that uses any of these available fields.

Next Steps
Release it live
You can see your integration on the Zapier Platform. From there you can edit the icon and title, get the sharable link for your users, and view analytics.
If you wish to make the integration generally available on the Zapier website, you'll need to submit it for review to Zapier. More information on this process can be found on the Zapier lifecycle planning docs. Zapier also provides integration review guidelines that describe the requirements for release.
Advanced Customizations
You can configure additional triggers, setup authentication schemes like OAuth2 or Session-based, and much more within the Zapier platform. We recommend reading our Advanced Zapier Integrations docs page and going through the extensive Zapier CLI Platform docs.
Coming next
We have a lot more in the works that we'll share in upcoming updates, stay tuned! If you have any thoughts or suggestions regarding what we should work on next, please join the Svix Slack and let us know!
This is it for this update, but make sure to follow us on Twitter, Github or RSS for the latest updates for the Svix webhook provider, or join the discussion on our community Slack.