- Published on
New API browser
- Authors

- Name
- Tom Hacohen
- @TomHacohen

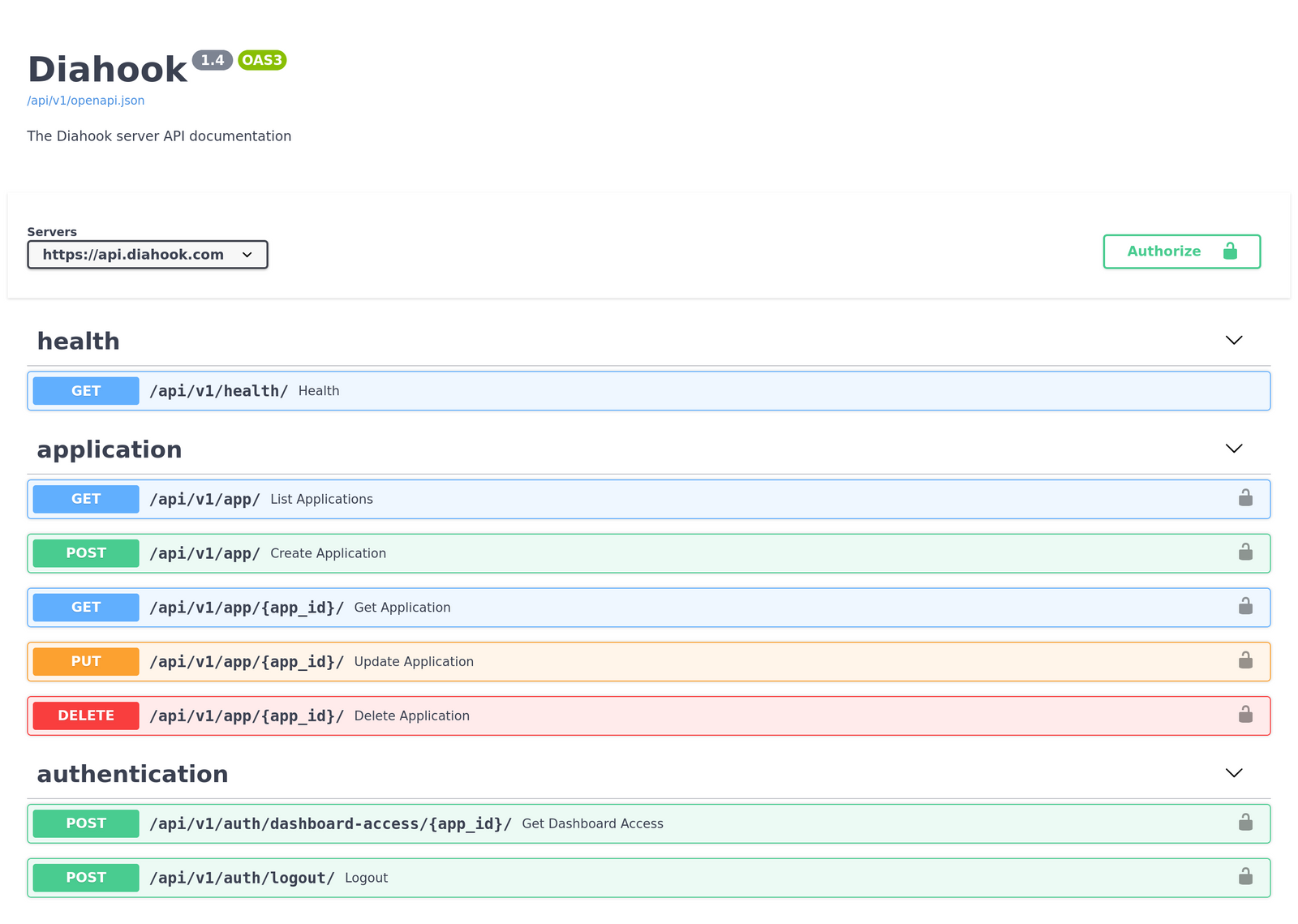
We now have a new API browser that you can use to explore our API, the schemas we use, and make calls directly from the browser!
What can you use it for?
You can use it for everything. It has all of our API endpoints, in fact, it's automatically generated from our OpenAPI specs.
It's probably most suitable for as a quick reference of our API, as well a test environment and making quick sanity checks over the data.
Example usage
In this example we will send a webhook (message).
First we need to click Authorize at the top right corner.

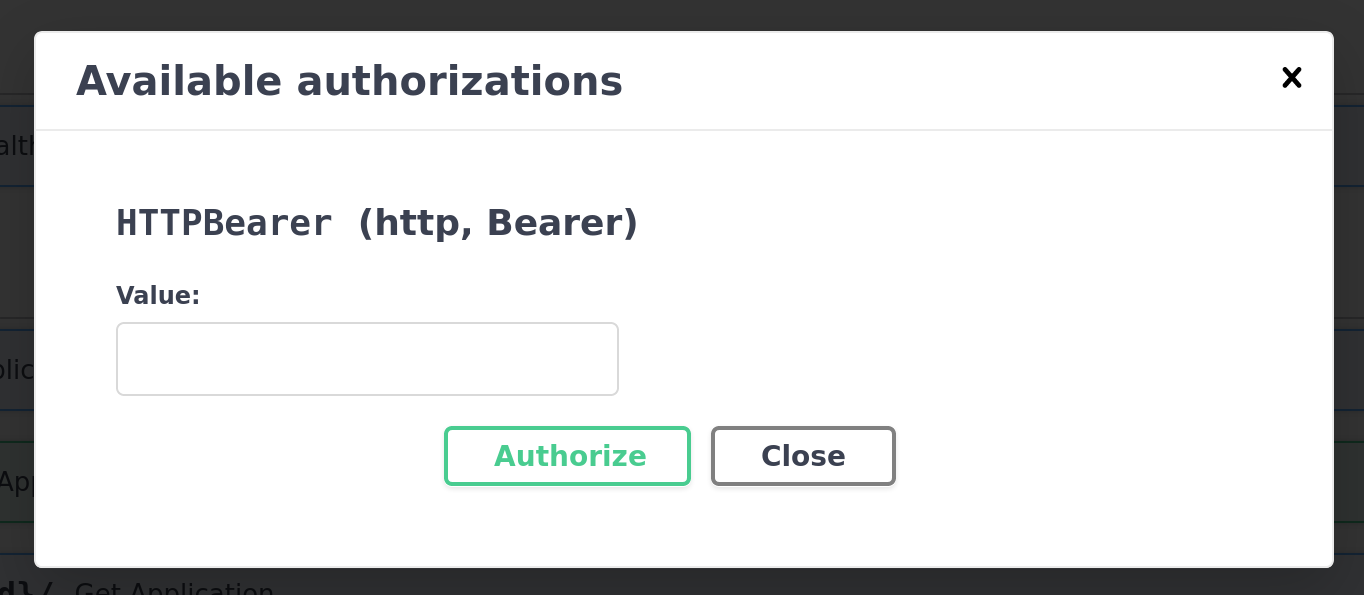
Put in your authentication token (get it from the dashboard) in the dialog, click Authorize to add the key, and close the dialog.

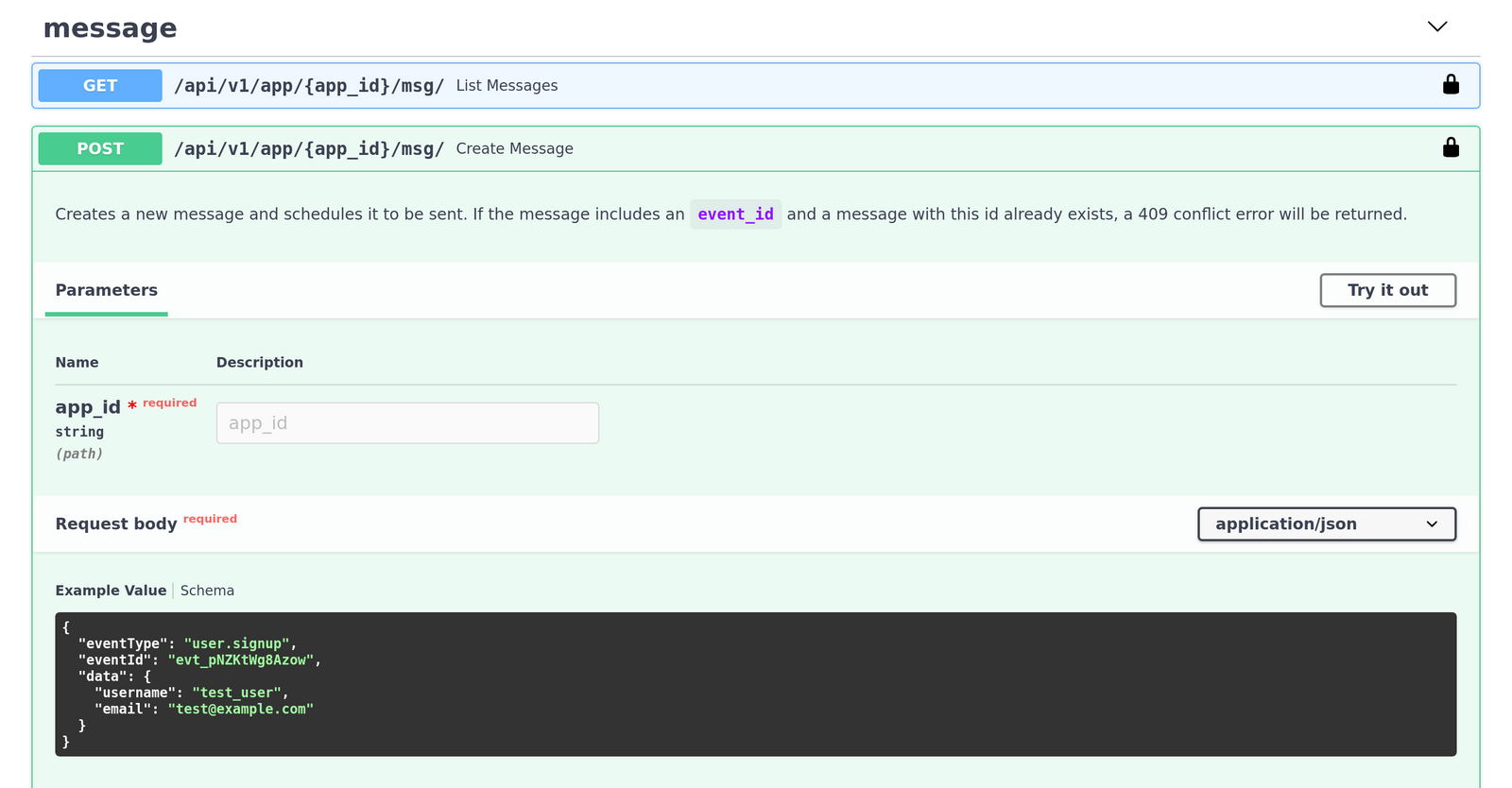
Then scroll down to the message section, and click on the create message endpoint to open it:

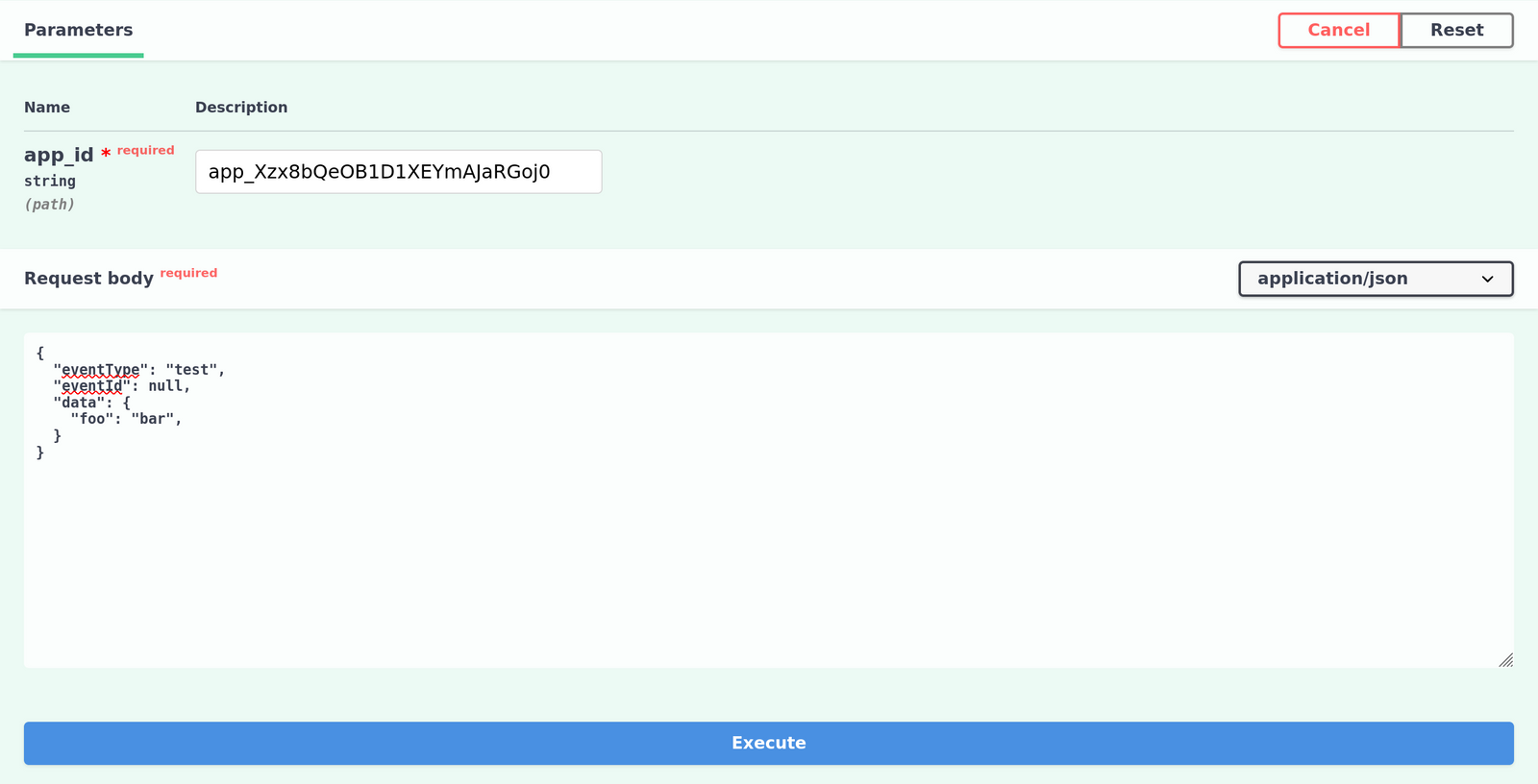
You can click on the schema button to check out the schema. Click Try it out at the top right corner, and put in the app_id for your app, edit the body to your liking, and click Execute to send.

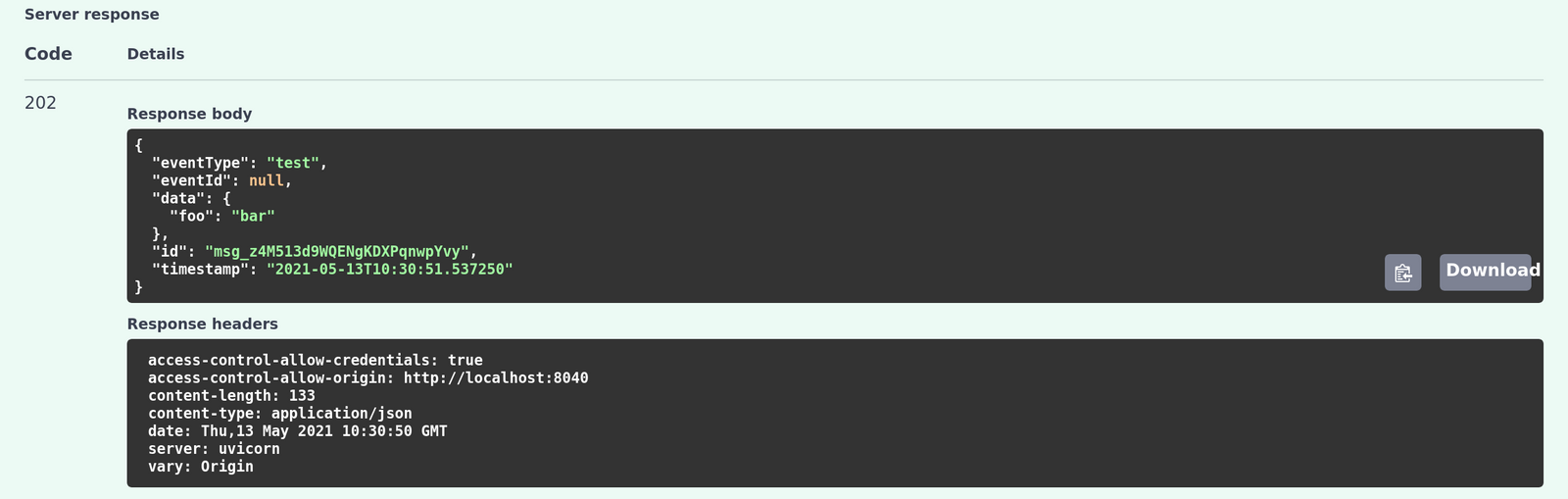
That's it! You can now see the successful response and the created message:

You can use the same workflow with any of the other APIs. It's that simple!