- Published on
Embed and White-label the Management UI
- Authors

- Name
- Tom Hacohen
- @TomHacohen

We recently released a new version of the management UI that makes it possible to both embed it as an <iframe>, as well as white-label it to your liking. Both of these changes have been in private-beta for a while now, and only enabled for accounts that specifically asked for them. Though as more and more people kept on asking for it, we finally made the needed changes to release it for everyone!
A bit of background
The management UI is a pre-built UI that you can offer to your users to enable them to add endpoints, debug delivery, as well as inspect and replay past webhook attempts. Due to how webhooks work, having such a UI is essential for a good webhook delivery system, as without it your users won't be able to subscribe to events, or understand what's going on when things go wrong.
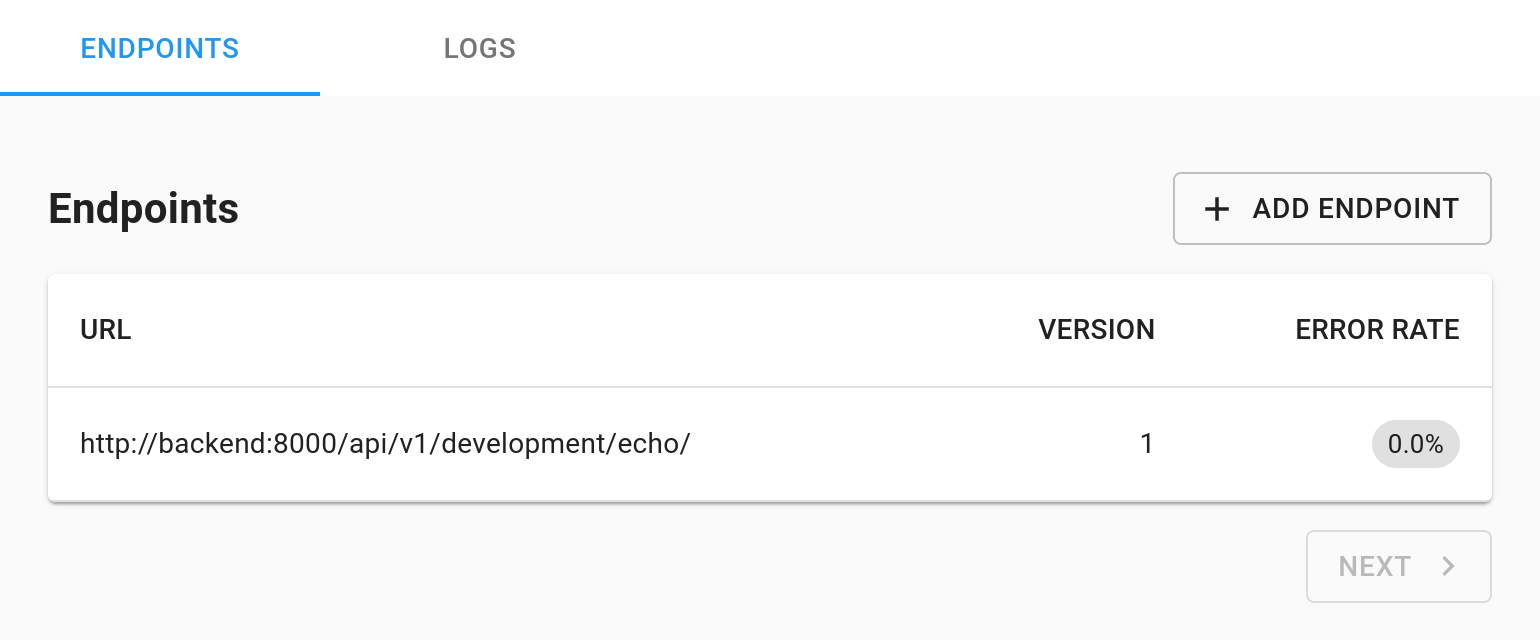
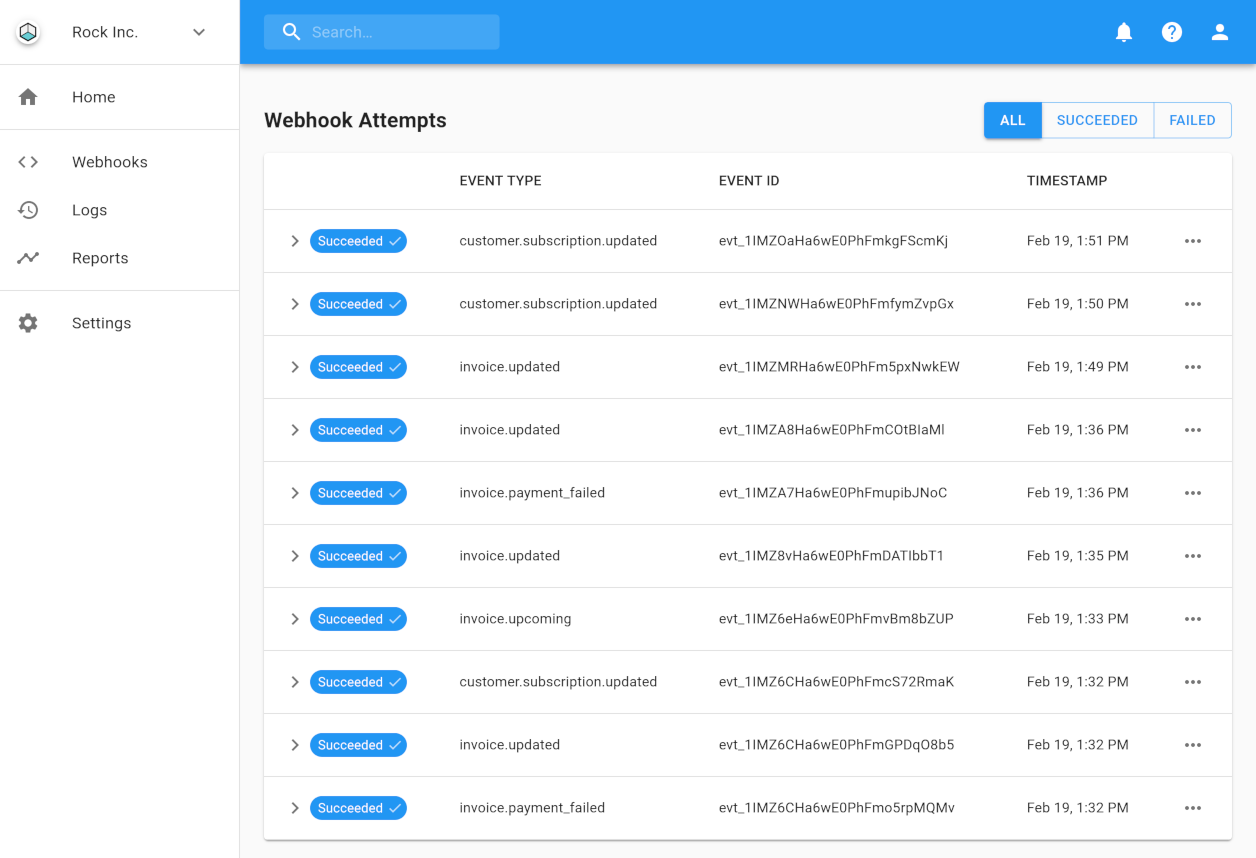
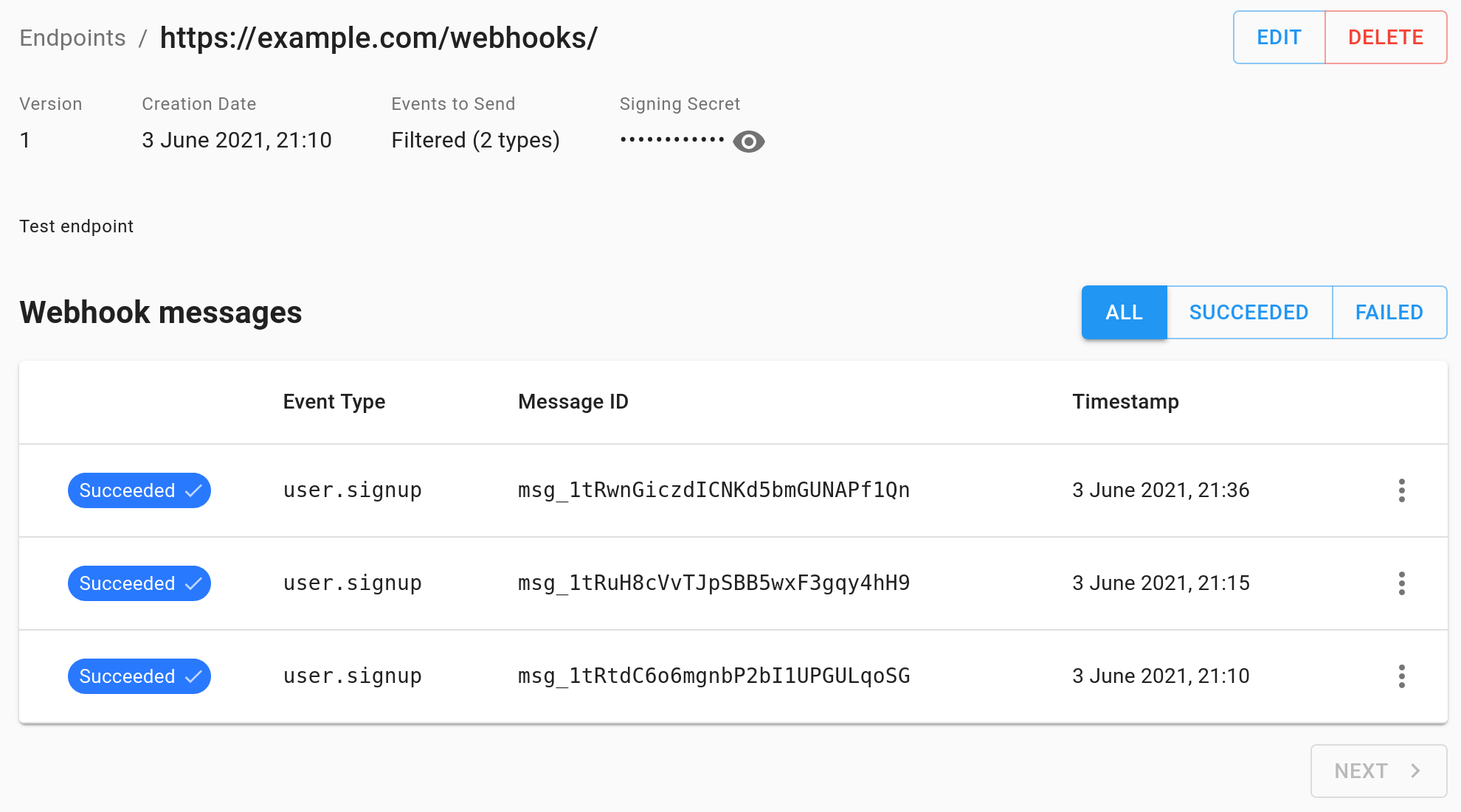
Recognizing how important this is, we have offered an easy way to access the management UI from day one. The way it initially worked was using a standalone page your users would get redirected to. So for example you would have a button in your dashboard saying something like "manage webhooks", and your users would then get redirected to a page that looks something like this:

While this was a great start, a lot of our customers have been asking us for a way to embed the dashboard within their own dashboard, without needing to redirect their users to any external pages. After a testing period with some beta testers, we have now made embedding available for everyone.
When embedding within your own dashboard, it's even more important than before to have the style of the management UI match your own style. That's why it was extra important for us to make sure you can customize the UI to match your own. We still don't allow you to customize everything, but more improvements are coming so you can make the UI perfectly match yours.
How to embed
As you may remember, in order to give your users access to the standalone management UI, you just need to call the dashboard-access endpoint, and redirect them to the URL returned.
Embedding the UI in your own dashboard it's almost as easy. You make the same call as the one above, and just put the returned URL as the src of an <iframe>.
Here is an example <iframe> with additional styles to make it interact more naturally with the rest of your dashboard.
<iframe
src="http://app.svix.com/login#key=eyJhcHBJZCI6ICJhcHBfMXRSdFlMN3pwWWR2NHFuWTRRZFI1azE4eXQ0IiwgInRva2VuIjogImFwcHNrX2UxOUN0Rm5hbTFoOU1Gamh5azRSMTUzNUNSd05VSWI0In0="
style="width: 100%; height: 100%; border: none;"
>
</iframe>
For more information please refer to the management UI docs.
How to customize
You can customize both the color palette and the logo that your users will see. This applies both for the standalone version as well as the embedded version. To customize these settings, please head to your Organization Settings on the Svix Dashboard.
We plan on adding more customizations options in the future, so please let us know if there's anything you'd like to be able to do that we don't currently support.
What's next
While working on the <iframe> customizations we also made a few improvements to the UI itself.

In addition to these changes, we plan on adding more customization points to the management UI, and make this UI more streamlined and even easier to use. Many of these improvements are based on feedback from the community (thanks!), so please keep the feedback coming.
We also plan on offering React, Vue and Vanilla JS components so you can control the rendering function completely and have the ultimate level of customizations. More on that soon...
This is it for this update, but make sure to follow us on Twitter, Github or RSS for the latest updates.